This article is a few notes from the excellent book “The Visual Display of Quantitative Information” by Edward Tufte. Though flicking through the pages casually it may seem like quite a dry text on an equally arid subject, devoting proper time to reading through it I have found it enlightening and very interesting. Though the text concentrates on statistics and their representation in print, there are metaphors and ideas that I believe can be transferred in to user interface design for applications and games.
The format of this post follows the sequence in the book and includes quotes from each part together with my own notes. At the end of the article I identify how some principles have already been applied to applications and how they might be be applied to games and tools in the future.
Part 1 – Graphical Practice
Strong opening that is illustrated throughout the book. Quoting & paraphrasing the principles of graphical excellence ([1] p.13,51), graphics should:
-
* Show with clear purpose; description, exploration, tabulation, or decoration.
-
* Reveal data by inducing the viewer to think about the substance.
-
* Not obscure the data by the technology and methods used to display the data.
-
* Be truthful about the data and not misleading via how it is presented.
-
* Present many numbers in a small space so it can reviewed at a glance.
-
* Encourage the eye to compare the displayed data.
-
* Make large data sets coherent.
-
* Reveal the data at several levels of detail to allow the consumer to see the broad picture through to the fine detail.
-
* Be closely integrated around the context it was designed for, kept nearby with statistical and verbal descriptions of the data.
-
* Use simple methods to display simple data; do not waste real estate drawing graphs if a table would communicate data using less space.
-
* Be a well-designed presentation of interesting data. A harmony of substance and design.
-
* Communicate complex ideas clearly, concisely and precisely.
-
* Enable the viewer the greatest number of ideas in the shortest time using the least ink in the smallest space.
Geographical maps have historically been able to show a great deal of information in a small area. Overlaying information on to maps can reveal patterns to the eye that might not be readily recognisable from large tables of numbers that might be used to create an overlay
Shades of grey from black to white can show a range of numbers very succinctly without having to decode a legend. Shades of colour and transitions between colours are harder to decode and can pose accessibility issues.
Graphics are important to convey the “shape of the data” [2] to enable contrast and pick out patterns. The eye tends to be drawn towards line intersections, slopes, plateaus and clusters of information.
Often time series (snapshots of something over time) require contextual information to be useful, the graphic alone is unlikely to be enough so good labels and/or legends are important. They are useful in before and after studies (perhaps do and undo).
Some powerful graphics combine time and space with art and statistics – search for images of “A complete year long life cycle of the Japanese beetle” to see different interpretations of [3]. Tufte claims a graphic drawn by Charles Josepth Minard (1781-1870) of the the fate of Napoleon’s army in Russia is perhaps the best statistical graphic ever drawn [4].  It combines several layers of data, including a map, temperature, the numbers of people left in the army and the passage of time. It cleverly shows the route taken by the men and the toll of the cold climate and various positions in the journey. One subtle colour is used with much of the data conveyed via line thickness and clearly labelled points of change along that line. It fulfils the criteria set out by Tufte summarised at the start of this part so it is easy to draw the conclusion as to why Tufte thinks so highly of this graphic. Indeed at a glance the graphic draws your eye along the important details, and closer inspection does yield greater detail.
It combines several layers of data, including a map, temperature, the numbers of people left in the army and the passage of time. It cleverly shows the route taken by the men and the toll of the cold climate and various positions in the journey. One subtle colour is used with much of the data conveyed via line thickness and clearly labelled points of change along that line. It fulfils the criteria set out by Tufte summarised at the start of this part so it is easy to draw the conclusion as to why Tufte thinks so highly of this graphic. Indeed at a glance the graphic draws your eye along the important details, and closer inspection does yield greater detail.
The “graphical integrity” section covers the use of graphics over the years to deceive a viewer to support a particular agenda. Eye-opening in many ways, the section does also cover how not to deceive a viewer. These boil down to:
-
* Once a unit of size has been decided in a graphic, keep it consistent.
-
* Adding more dimensions to the graphic then there are in the data.
-
* Keep the measure along the horizontal axis consistent.
-
* Accurate labelling.
-
* Keep the “Lie Factor” ([1] pg.57) close to 1. Lie Factor = size of effect shown in graphic ÷ the size of effect in data.
Part 2 – Theory of Data Graphics
The concept of “data ink” is discussed throughout this chapter ([1] p.93). Data ink is the non-erasable core of a graphic that displays the variation in the numbers represented.
- Data ink ratio is:
- data ink ÷ total ink used to print the graphic.
- proportion of a graphic’s ink devoted to the non-redundant display of data-information.
- 1.0 – proportion of a graphic that can be erased without loss of data-information.
An important idea in this part of the book is that less is more. Within reason maximise the data-ink ratio by erasing non-data ink. This could mean for example displaying part of the axis on a graph to mark data bounds, or if the data is displayed on a grid only show parts of the grid that directly add value.
Symmetry in data sometimes means that only half of the graphic need be displayed to convey the whole meaning of the data, as the eye wants to complete the symmetry ([1] p.97).
Redundancy in data can also be useful in situations where the data wraps around-for example, a 24-hour clock or a globe ([1] p.98).
Unintentional optical art via moiré effects creating a disconcerting illusion of movement should be avoided. Cross hatching and fine grids should be avoided – grids can be minimised by using them only around the data variation being displayed ([1] p.120).
Complicated colour keys that require memorisation of vocabulary for a particular graphic can prohibit quick understanding of that graphic ([1] p.154). Subtle use of colours can be used as a means of identification, but darker & lighter shading should be used for scaling values rather than colour blending.
Creating and maintaining a viewing architecture within a graph is important. Good architecture should enable the eye to follow several different and uncluttered paths through the data ([1] p.159). Within the framework the viewer should be able to spot patterns in the encoded data set and easily spot unusual parts of that data.
Experimentation and revision is the key to the concise depiction of information. Trying different methods of expressing the points, axis, grid and tables can help. Label important events in data. Use standardised units for things like money where unit value is effected over time ([1] p.77).
Sometimes the same ink can be use to serve more than one graphical purpose. For example, a blot on a map can convey an amount via shading rather than just being a binary indication via being black or white ([1] p.139). Too much complexity in multifunctional ink can lead to an encoding that can only be readily understood by the inventor, as graphic perception is very subjective in the first place ([1] p.56). Some advocate mobilising the numbers being represented in the graphic themselves. John Turkey inventor of the stem-and-leaf plot wrote “If we are going to make a mark, it may as well be a useful one. The simplest – and most useful – meaningful mark is a digit”[5].
Data density is the amount of entries being displayed divided by the area of the data graphic. High density data is desirable but should not come at the expense of legibility of the image. Many graphics, particularly lower density graphics, can be shrunk down enabling comparison of many graphics in a small space. This can be particularly useful when comparing time-series style images that are in essence snapshots of a data set over time.
An aesthetically pleasing graphic is one that follows a simple design that avoids distracting decoration and elegantly displays a complex data set. Something that takes little effort to comprehend yet reveals something interesting about the data. ([1] p.177). Attractive statistical graphics:
-
* Have a format and design appropriate for purpose.
-
* Use words, numbers and art together.
-
* Reflect a balance, a proportion, a sense of relevant scale.
-
* Are not cluttered from excessive detail.
-
* Have a narrative quality and tell a story about the data.
-
* Look professionally and carefully drawn.
-
* Avoid content-free information displayed on the graphic.
-
* For complex data-sets a combination of descriptive text, tables and graphics might be combined.
-
* Data graphics are paragraphs about data and should be treated as such ([1] p.181), arrange graphics in a narrative.
Use tables for simple sets of comparable values that the eye can quickly cross-reference. The order values are presented in a table can also provide a narrative to the numbers presented. Tables should be used in preference to pie charts especially in a series because pie chars can quite difficult to compare ([1] p.178).
Super tables can be constructed by clustering rows together within meaningful groups. Additional narrative can be provided by ordering rows within each cluster, and ordering the clusters themselves. This form of reference can be more powerful than many bar little charts representing the same data ([1] p.179).
Words and pictures belong together. Leonardo da Vinci’s manuscripts integrate illustration and tables directly in to the text explaining his ideas ([1] p.182) [12]. Forcing the viewer to skip around the display looking for figure or reference elsewhere spoils the flow of narrative. Words used in graphics should be data themselves or explain how to read the graphic, rather than what to read.
Accessible Complexity: The Friendly Data Graphic ([1] p.183)
| Friendly | Unfriendly |
| Abbreviations avoided, mysterious elaborate encoding avoided. | Abbreviations everywhere, requiring many trips away from graphic to decode. |
| Words run in the usual direction for the language. | Words run vertically along y axis or in other jarring ways. |
| Labels explain data, displayed horizontally. | Graphic is cryptic, requiring repeated references elsewhere to decode. |
| Legends are avoided, labels used on graphic itself. | Heavily encoded using shading and colours, requiring repeated reference to the legend. |
| Graphic attracts viewer, provokes curiosity. | Graphic is repellent and filled with unnecessary distractions (“chart-junk”). |
| Colours are used sensitively for colour-impaired viewers. Shading preferred. Blue can be distinguished by most colour-deficient people. | Colour used insensitively, red and green used for essential contrasts. |
| Type face is easy to read, letters are easily differentiated from each other. | Type face is difficult to read, letters and numbers can be confused. |
| Type is upper and lower case. Serif. | Type is single case. Sans Serif. |
Proportion and balance in the content of a graphic are important for creating attractive graphics. Musical scores provide a good example of how thickness of lines and proportion of symbols can not only look attractive but also carry meaning. A very lateral example can be found in Jarbas Agnelli, “Birds on a Wire” [8]. Art deco designs can display similar reverence for the beauty that can be found in strong lines and curves of different strengths [9][10].
Graphics should tend toward the horizontal, greater in length than height. The human eye is naturally practiced in picking detail out from a horizon thus sometimes a floating horizontal line can be made clearer by shading to the axis ([1] p.187). Turkey wrote [6] “Perhaps the most general guidance we can offer is that smoothly-changing curves can stand being taller than wide, but a wiggly curve needs to be wider than tall”. Rectangles of a proportion of between 1.4 to 1.8 (1.618 being the “Golden Section” [7]) tend to be aesthetically pleasing ([1] p.189).
When the nature of the data suggests the shape of the graphic follow that suggestion. Otherwise move toward horizontal graphics about 50% wider than tall ([1] p.190).
Applications In Software
The spirit of the book is not to follow rigid principles, but to revise and create something that can communicate the complex simply. Often the realisation of this is something very desirable which can be a pleasure to use.
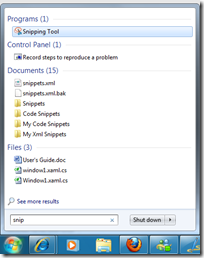
 The Windows integrated search acts as an intelligent filter for a table of results and is consistent throughout the Explorer interface.
The Windows integrated search acts as an intelligent filter for a table of results and is consistent throughout the Explorer interface.
In the example shown to the right we can see that I have typed "snip”. By the context of where I am typing snip, it has ordered the results found starting with Programs and Control Panel, enabling me to launch the snipping tool by just pressing enter. In an Explorer Window this would filter files and folders depending on the view type.
 How many games with inventory systems do you think might benefit from taking on this search paradigm? Especially for games where you have very deep pockets.
How many games with inventory systems do you think might benefit from taking on this search paradigm? Especially for games where you have very deep pockets.
Mass Effect was an awesome game, but the inventory management I personally found a chore. A lot of space (“ink”) was devoted to prettiness rather than content, leading to a lot of navigation through the menus to get at what you want. There were many button pushes just for turning your unwanted items into the futuristic magic goo (Omni-gel).
RPGs and adventure games have long used maps to show transitions to other levels via “Indy dots” tracing across distances to provide interest while a new section is being loaded. Mass Effect used elevators to do the covering-up-loading thing, but it also did allow a role-player extra depth accessible via maps; encouraging players to explore to find hidden objects. Without a doubt, maps can provide a lot of information that is easy for a viewer to understand and drill down to. Twittervision gives tweets (single line status updates broadcast via a service called Twitter) extra context by placing a speech bubble on a map. Watching this map update in real time you can see trending conversations for a particular location and across the globe. I expect we will see more innovative usage of maps as games utilising social networks and reality-augmenting games via smart phones develop.
The Wolfire Editor already employs techniques suggested by this book. Their excellent article [11] explains what they have taken from Tufte and applied it – I highly recommend you taking a look. This article put Tufte’s book on my own reading list.
Having worked on Fable II I have seen first hand quite how many variables and stats go in to making a great AAA title. Designers had to be able to tweak properties of creatures, items, equipment and augments. Adjusting the price and availability of something creates a ripple effect throughout the entire game. Make a creature too tough too early and the player might give up; make it too easy and there would be no challenge. Better visualising this sea of numbers and their effect on one another would have made the designers’ lives easier.
Closing
I would be interested in comments on good examples of manipulating game data in an intuitive way – both in game and in tools.
References
-
[2] William Playfair “The Commerical and Political Atlas” (London, 1786). Cited [1] by Edward R. Tufte, (2002) pg.32.
-
[3] “A complete yearlong life cycle of the Popillia japonica Newman (the Japanese Beetle)”, Man and Insects (London, 1965), pp. 104-105. Cited [1] by Edward R. Tufte, (2002) pg.43.
-
[4] Charles Joseph Minard, “Tableaux Graphiques et Cartes Figuratives de M. Minard, 1845-1869, Bibilotheque de l’Ecole Nationale des Ponts et Chaussees, Paris, item 28. Cited [1] by Edward R. Tufte, (2002) pg.41.
-
[5] “Some Graphic and Semigraphic Displays” in T. A. Bancroft ed., Statistical Papers in Honor of George W. Snedecor (Ames, Iowa, 1972), pg. 296. Cited [1] by Edward R. Tufte, (2002) pg.140.
-
[6] John W. Tukey, “Exploratory Data Analysis” (Readin, Mass., 1977). pg. 129. Cited [1] by Edward R. Tufte, (2002) pg.188.
-
[7] Miloutine Borissavievitch, “The Golden Number and the Scientific Aesthetics of Architecture” (New York, 1958) and Tons Brunes, “The Secrets of Ancient Geometry (Copenhagen, 1967), vols 1 and 2. Cited [1] by Edward R. Tufte, (2002) pg.189.
-
[8] Jarbas Agnelli, “Birds on a Wire”. http://www.vimeo.com/6428069
-
[9] Chanel 4, “Guildford: The Art Deco House”. http://www.channel4.com/4homes/on-tv/grand-designs/episode-guides/guildford-the-art-deco-house-08-06-06_p_1.html
-
[10] Marta, “Art Deco Style”. http://www.art-deco-style.com/art-deco-graphic-design.html
-
[11] Wolfire, “Design Principles from Tufte”. http://blog.wolfire.com/2009/02/design-principles-from-tufte/